코드는 아래와 같습니다.
<html>
<head>
<script type="text/javascript">
function getIndex()
{
var x=document.getElementById("mySelect");
alert(x.options[x.selectedIndex].value);
}
</script>
</head>
<body>
Select your favorite fruit:
<select id="mySelect">
<option value="apple">Apple</option>
<option value="orange">Orange</option>
<option value="pineapple">Pineapple</option>
<option value="banana">Banana</option>
</select>
<br /><br />
<input type="button" onclick="getIndex()"
value="Alert index of selected option">
</body>
</html>
이 소스는 인터넷에 있는 소스를 약간 수정하여서 써보았다.
원본소스는 아래의 링크로 가보면 있다.
http://www.w3schools.com/htmldom/prop_select_selectedindex.asp
EditPlus 혹은 기타 편집기 (Notepad도 좋다.) 에 소스를 복사하여 넣은뒤에
적당한 이름을 붙이고 html 파일로 저장해보자.
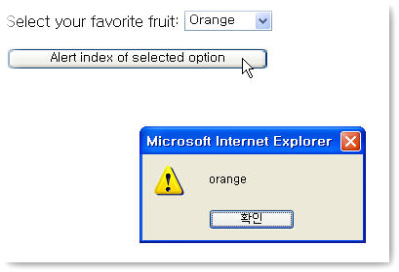
그리고 html 파일을 실행하여보면

위의 그림과 같이 셀렉트박스의 내용을 선택하고 버튼을 누르면
선택된 값의 value 값이 출력되는것을 볼 수 있다.
이런저런 응용은 사람마다 틀릴것이지만 기본은 이렇다는것이다. ^^

